Anneke Jans is an instructor at Dalhousie University in the Department of Theatre’s Costume Studies program. The interactive website was developed using Flash AS2, ColdFusion, and XML.
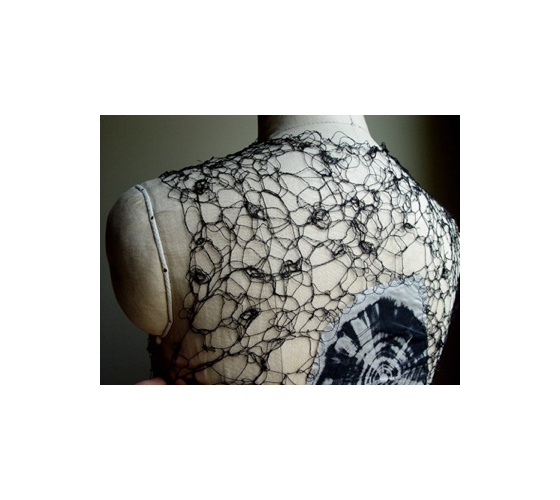
Over the years, Anneke has done some amazing work, especially One Thread, her MFA Thesis Exhibit of four sculptural forms cast from 7000m of machine-stitched thread garnered widespread recognition for its originality, execution, and skill.
My role for this project included:
- Web Design
- Copy Editor
- SEO
- Image Optimization
- All Photography and Graphic Design
- AS2 & XML Programming